Even though the Material Plugin is the fruit of a handful of developers, it’s the contribution of a lot of people that have made it awesome!
Creators
First of all, I want to thank the original creators of the theme and its derived products:
Mattia Astorino (@equinusocio)
The original creator of the Material Theme, and developer of the Material Theme for Sublime and for Visual Studio Code. He found the perfect color balance in his themes and followed the Material Design guidelines perfectly for a slick coding experience.
He is also my inspiration for the UI design, and the many settings that he introduced, providing a lot of customization options to the users.
Chris Magnussen (@ChrisRM)
The original creator of the JetBrains plugin. Thanks to his ingeniosity we finally had an alternative to the bland native themes that were available on the platform.
He was curious enough to dig into the code in order to find the settings that let plugin developers control the theme colors and replace icons. I learnt a lot from him.
Philipp Kief (@PKief)
The maintainer of the great VSCode Material Icon Themes. It was his idea to not only customize the file icons, as the Atom File Icons devs already did, but to customize folders as well! He is currently very active and accepts a lot of Pull Requests!
Ihor Oleksandrov (@ihodev)
The main creator of the a-file-icon plugin for Sublime Text, which replaced the original file icons with their logo counterparts, making them easier to differentiate and thus improving the visibility in projects. He created a lot of icons that the Material Theme Plugins are using, and provided an easy way to create new icons, thus allowing further customization of the Material Theme.
He is now retired from the Open Source community, but the Sublime Text Community took the reins of the project and is now managing it in his stead.
Atom File Icons Devs (@file-icons)
The creators behind the A-File-Icon plugin for Atom. They created icons for a plethora of languages and frameworks, supporting even the most obscure languages. They’re less active nowadays since Atom was sunsetted, but they were a stepping stone for the plugins.
Other editions
The Material Theme exists for many other IDEs, editors, applications, CSS themes and so on.
- Visual Studio Code (by @equinusocio)
- Sublime Text (also by @equinusocio)
- Hyper (also by @equinusocio).
- Atom (by @silvestreh)
- Vim (by @kristijanhusak).
- Terminal OSX (by @mvaneijgen).
- iTerm2 (by @Revod) and iTerm2 Palenight (by @jonathanspeek).
- ConEmu (by @rajadain).
- Nylas N1 (thanks to @jackiehluo)
- Base16 (by @ntpeters)
- Notepad++ (by @Codextor)
- Chrome DevTools (by @Mallowigi and @jaysuz)
- Slack Themes — Porting of the Material Theme to Slack
- Gmail (by @Charlie Etienne)
- Google Calendar (by @Charlie Etienne)
- Google Keep (by @Charlie Etienne)
- Trello (by @Charlie Etienne)
- GitHub (by @Charlie Etienne)
- Google (by @Charlie Etienne)
Other products by me
Check out my other projects: Image Icon Plugin — A previewer for small images and svgs directly in the Project View Atom Material Icons — A mix of the Atom File Icons and the Material Icons, or if you prefer, the Icons component of this plugin :) Custom Syntax Highlighter — Proof of concept for defining custom keywords highlighting. Material Theme for DevTools — Port of the Material Theme in Chrome DevTools. Slack Themes — Porting of the Material Theme to Slack Atom File Icons for Web (Chrome) — Porting of the Atom File Icons to GitHub, GitLab, Gitee and BitBucket (Chrome). Atom File Icons for Web (Firefox) — Porting of the Atom File Icons to GitHub, GitLab, Gitee and BitBucket (Firefox).
Plugins and references
The second people I want to thank are a specific bunch of plugin developers, which helped me through peeking at their code developing the features I needed for the theme. These are:
AfterGlow theme
This is another theme for JetBrains, which has a lot of unique features too. Sadly, it hasn’t been updated for a while and would probably not work with current versions.
Nyan progress bar
A funny plugin, which replaces the Progress Bar with a Nyan Cat. The inspiration for the Material Components customization.
.ignore
A rather complete plugin for .ignore files, allowing easy creation of such files, with templates for many tools and
frameworks.
It uses a lot of features from the Plugin SDK, which was an inspiration for many features of the Material Theme plugin.
Git toolbox
A plugin extending the IDE with information from the current Git state: Git project, Git status, Git branch and so on. It was an inspiration for the Project View Decorators and my main learning source for creating application and project settings.
Project Label
A rather simple plugin that shows the current project in the status bar, which was the inspiration for the Status Bar Indicator feature.
Browse word at caret
A rather simple plugin that highlights all occurrences of the word under caret. Its implementation of a settings page inside the Color Schemes settings was the inspiration for the Material File Status Colors feature.
Material Icon Theme for Visual Studio Code
Material Icon Theme for VSCode
The Material Theme Icons, but for Visual Studio Code. It’s the Decorated Folders feature that gave me the idea to implement it in the JetBrains’ plugin. Besides, the folder icons were taken from there, with some small changes in the colors.
Monokai Pro
Monokai Pro by Monokai
This is the pro version of the famous Monokai theme, which, just like the Material Theme, completely remodels the IDEs with a set of themes, color schemes, icons, fonts and other features. Unfortunately, it’s a paid theme and isn’t available to JetBrains products, so a porting has been made inside the plugin :)
Night Owl
Night Owl Theme by Sarah Drasner
Not a reference but a very nice theme good for the eyes, a mix between Palenight and Deep Ocean themes :)
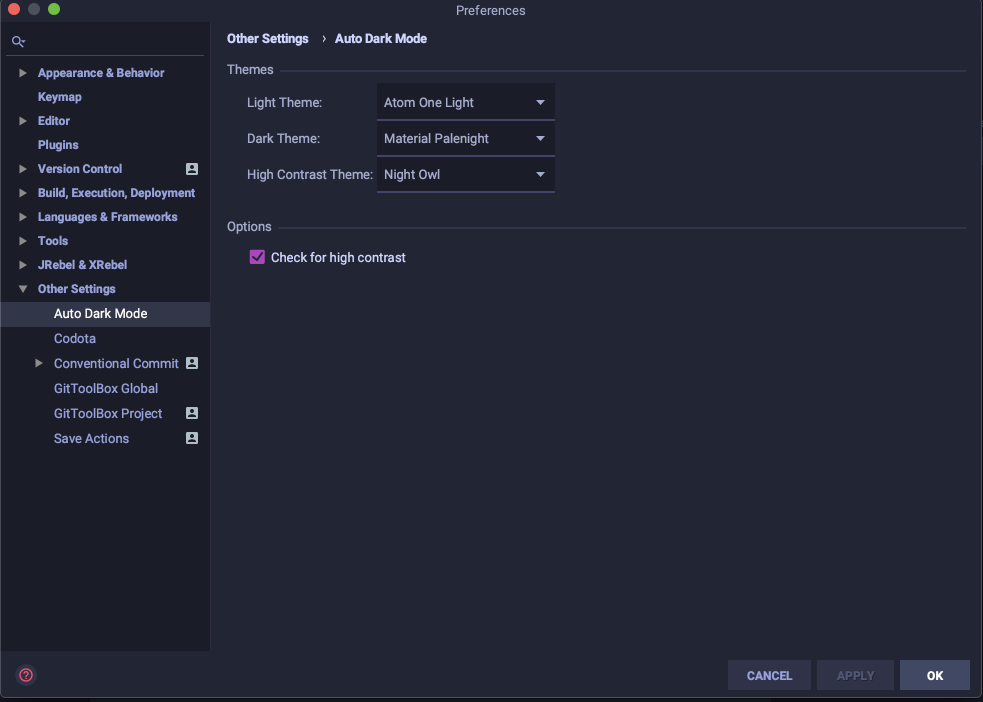
Auto Dark Mode
Auto Dark Mode by Jannis Weis
A wonderful plugin allowing you to change the current theme according to your OS’s Dark Mode. You can specify what theme to apply for Light and Dark modes, and it will change automatically.

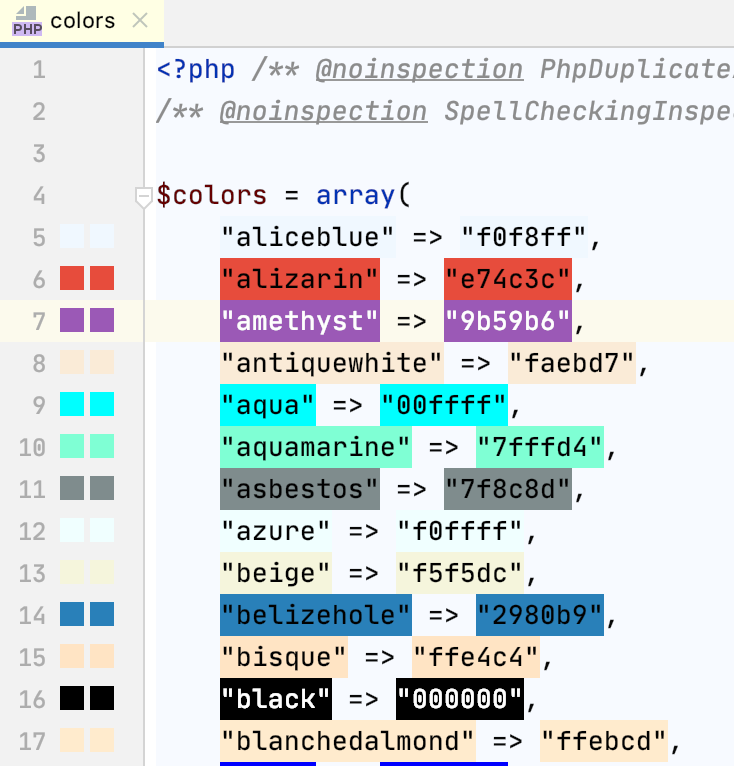
Color highlighter
Color Highlighter by me (Elior Boukhobza)
Another plugin of mine, which consists of highlighting colors directly in the IDE. Supports many popular languages such as Python, PHP, Scala, Kotlin, Go, Swift, Ruby, Yaml or JSON.

Acknowledgements
First, I want to thank all icon designers who designed all the icons used by the theme:
Thanks also to @yonnyz for the logo and theme icons, and @gidivigo for helping me with the documentation design.
I also want to thank the guys at Gridster Digitalmind (RIP) with their Material Jekyll template, which was a solid base for the documentation design.
Thanks also for the guys at Materialize CSS for the CSS and Javascript used in this documentation, as well as their beautiful website design.
Thanks for Algolia for the implementation of the search component and its easy installation.
Thanks also to all the contributors that helped in the development!
And, of course, thanks to JetBrains for their IDEs, Google for their Material Design, Disqus for the comments’ plugin, Travis CI, JFormDesigner for the UI Designer plugin, Vladsch for his Markdown navigator plugin, and, of course, all the other plugin creators for the plugins I use for development.
Contributors
This project exists thanks to all the people who contribute.
Backers
Thank you to all our backers! 🙏 [Become a backer]
Sponsors
The Material Theme plugin was sponsored by CodeStream and Codota.
Eliminate context switching and costly distractions. Create and merge PRs and perform code reviews from inside your IDE while using jump-to-definition, your keybindings, and other IDE favorites.
Code faster and smarter using code completions learned from millions of programs directly in IntelliJ, Android Studio or Eclipse. Get Codota
Support this project by becoming a sponsor. Your logo will show up here with a link to your website. [ Become a sponsor]
Pledgers
Last but not least, a big thanks to all the backers! Thanks to their contribution, I’ve been able to purchase a license for the IDEs and plugins to help me work better and spread the word.
Credits
Icons made by Freepik from www.flaticon.com is licensed by CC 3.0 BY