This feature is only available for premium users.
Augment languages highlighting capabilities.
Intro
This feature is much more oriented development than the others as it provides new features for the Color Schemes rather than the UI. Basically, it adds more customization to the Color Schemes by providing more syntax highlighting options than the original bundled ones, thus enhancing visual grepping.

Additions
At the moment the only supported languages are:
- JavaScript
- TypeScript
- Java
- PHP
- Kotlin
- Python
- Ruby
- Go
More will come in the future.
JavaScript
The following keywords are customizable:
this,superimport,export,module,fromnull,undefineddebuggerconsolevar,let,constfunctiontrue,false
New from 6.3.0:
- Globals:
window,document,global - Primitives:
NaN - Keywords:
abstract,class,extends,implementsasync,awaitconstructorstaticget,setif,else,for,while,doin,of,instanceof,typeof,asdefaultnew,throwreturn,yieldtry,catch,finally
- Other:
prototype
TypeScript
TypeScript augments JavaScript additions with the following keywords:
private,public,protecteddeclaretype,alias
New from 6.3.0:
- Keywords:
declare,namespaceenumkeyofreadonlytype,interface,alias
- Types:
any,unknown,neverstring,boolean,number,object,symbol,bigint,void
Java
The following keywords are customizable:
private,public,protectedstatic,finalthis,superpackage,importnull,true,false
PHP
The following keywords are customizable:
$thisandselffunctionprivate,publicandprotectedstatic,finaluse,namespacetrue,falseechoexit,die
Kotlin
The following keywords are customizable
import,packageobject,companionoperator,infixdataprivate,public,protected,internalsealed,override,openthis,supernull,Unittrue,false
Python
The following keywords are customizable:
if,elif,else,while,foranddodefandclasswithimport,fromandastry,except, andfinallyreturnandyieldraiseTrue,Falseand `Noneprint
Ruby
Keywords:
begin,rescue,finallycasewhenclassdefdoif,elsif,else,unlessmodule,namespacenot,and,orprivate,protected,publicraiserequire,require_self,require_relativereturn,yieldselfwhile,until,loop
Primitives:
niltrue,false
Methods:
attr_reader,attr_writer,attr_accessorinitializenewputs
Go
Available since 7.9.0
Functions:
mainmakelen,capPrint,Println,Printf
Keywords:
import,packagefuncif,elseswitch,case,default,fallthroughfor,range,mapreturnvar,consttypedeferstructinterfacego,selectchan
Primitives:
niltrue,false
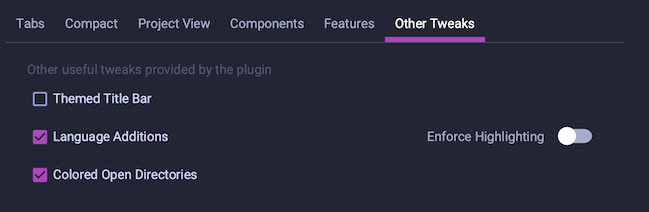
Enforce highlighting (deprecated since 7.10.0)
Due to a limitation in JetBrains’ syntax highlighting, some additions might not be highlighted as expected, as the language’s highlighting will take precedence over the additions. To remedy that, a setting has been added in the Material Theme Settings, Enforce Highlighting, which would give the language additions higher precedence by making them appear as Weak Warnings.

This, of course, has the side effect of adding a lot of “fake errors”, therefore, it’s disabled by default.
Disabling the feature
Just like other features, you can also disable language additions if you don’t need them for performance reasons or simply if you don’t like them.
You can find the setting under Material Theme Settings > Other Tweaks tab.
FAQ
Q: The feature doesn’t work! My var/this/debugger keywords are still the same color as the others! By the way, I’m using Darcula/IntelliJ/My custom scheme.
A: Since these are Additions, of course, other schemes would be unaware of these new entries and would revert to the default keyword color. However, color scheme designers can provide their own color definitions for the new entries if they choose to Export scheme after having selected their colors, and it will work for people having the plugin installed.